本系列文章已出版實體書籍:
「你的地圖會說話?WebGIS 與 JavaScript 的情感交織」(博碩文化)
WebGIS啟蒙首選✖五家地圖API✖近百個程式範例✖實用簡易口訣✖學習難度分級✖補充ES6小知識
不知不覺鐵人賽來到了Day20了!
講了很多ES6的語法,從let、const到樣板語法,
箭頭函式、擴展運算子到Import/Export,
有太多太好用的寫法了!
然而,客戶卻說:「我要的網站要跨瀏覽器,最好支援IE!」
聽到這裡快暈倒,心也涼了一半,ES6語法在IE可以說是幾乎不支援,
程式語言開發速度比不上瀏覽器開發的速度,學那麼多是不是就無用武之地了呢?
別擔心!今天教大家如何快速上手Webpack Babel,把寫好的ES6通通轉成ES5吧!
在使用Babel之前,要先安裝Webpack,在安裝Webpack之前,免不了要用npm,
可是沒接觸過node.js的人,可以說是一個頭兩個大!要從哪開始呢?就先從nvm開始講起吧!
nvm(Node Version Manager),為node.js版本控管工具。源自於node.js版本日新月異,
頻繁更新,很可能在不同專案要使用不同的node.js版本,透過nvm可以快速切換node.js版本。
nvm官網安裝連結
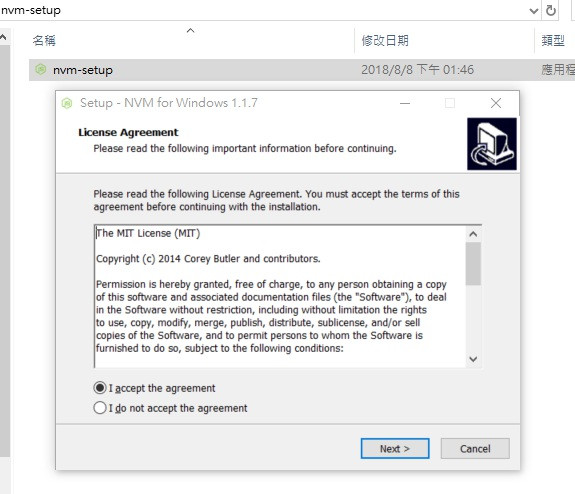
↓ 首先,下載nvm,解壓縮並安裝
↓ 安裝完成後打開cmd,查看nvm版本
如果有成功顯示nvm版本,即代表有安裝成功。
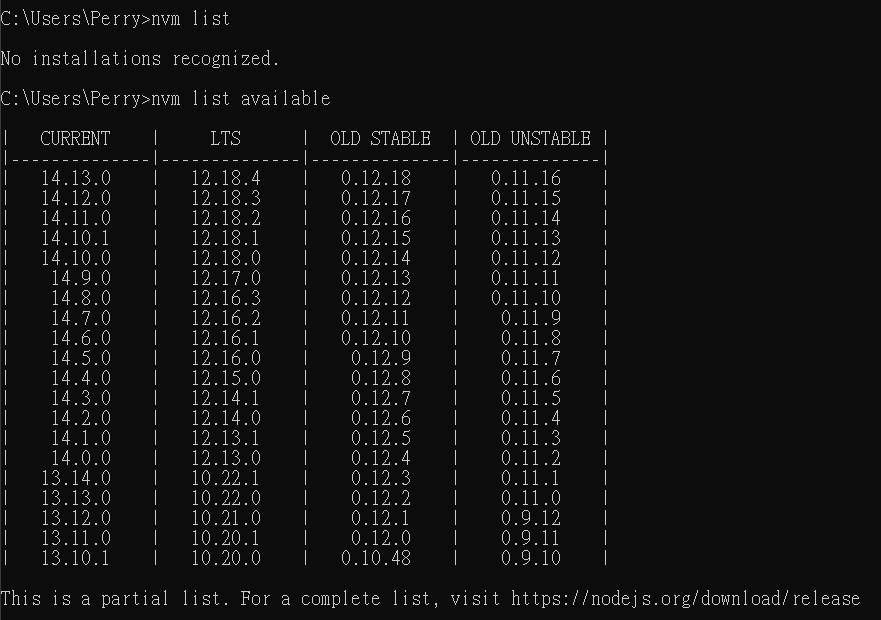
↓ nvm list 查看nvm目前裝的node.js版本清單
沒有安裝任何node.js版本
↓ nvm list available 查看可以安裝的node.js版本
LTS為node.js的版本號清單。
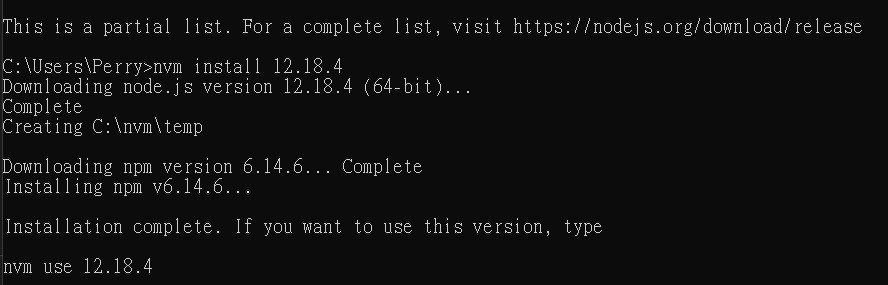
↓ nvm install [版本號]
成功安裝node.js 12.18.4版本
↓ nvm use [版本號]
成功切換至node.js 12.18.4版本,初次使用務必下此命令,不然會找不到node及npm。
↓ 查看node.js版本及npm版本
↓ 如果沒有使用(use)node.js,會找不到命令
npm(Node Package Manager),node.js的線上套件管理工具。
有很多開放的js套件可供下載使用,並且可以控管套件的版本,
node.js安裝時會伴隨著npm一起安裝。
現在我們不用cmd了,改試試看用VSCode的terminal!記得安裝完node.js要把VSCode關掉重開!
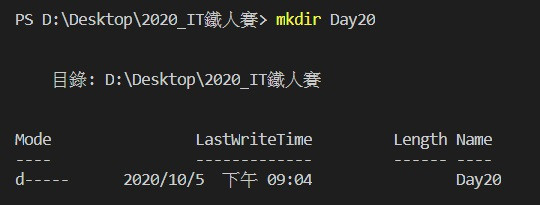
↓ mkdir 在目錄下創建一個資料夾
↓ 可以在根目錄下找到創建好的資料夾,並且是空的。
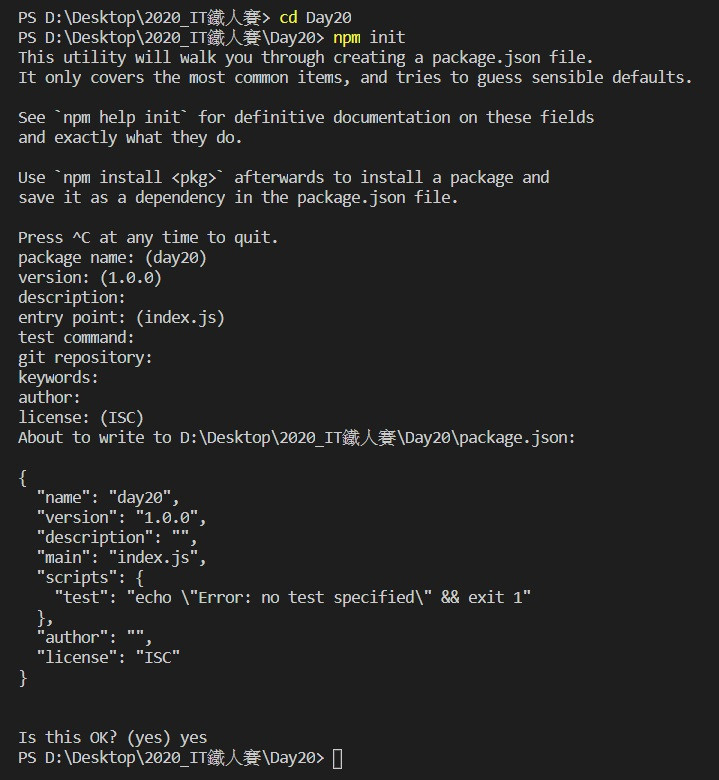
↓ npm init 初始化npm
過程就一直按enter,最後打yes送出。
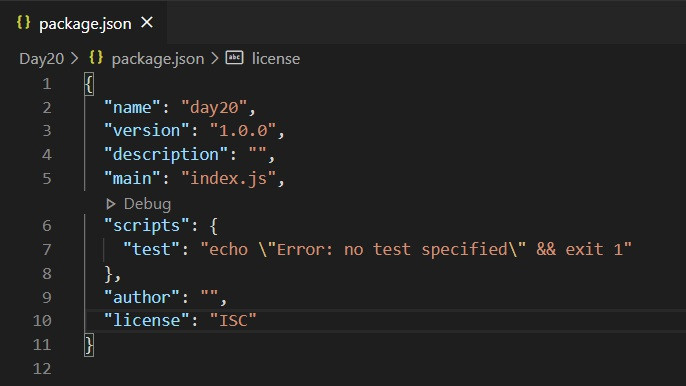
↓ 初始化完後,會產生一個package.json檔案,裡面紀錄了安裝套件的資訊。
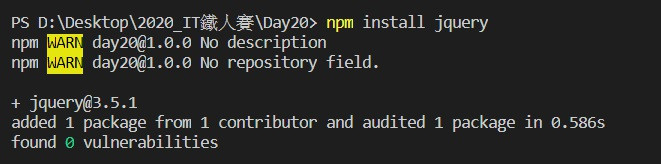
↓ npm install jquery
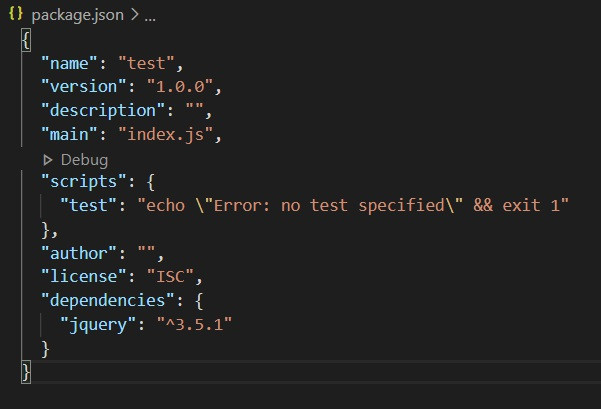
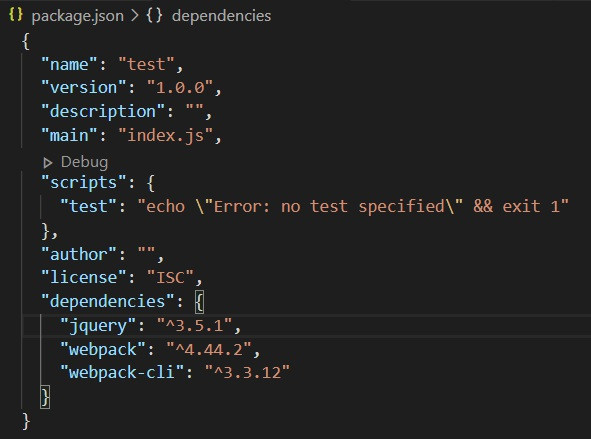
↓ 安裝完jquery後dependencies會出現jquery及安裝的版本資訊
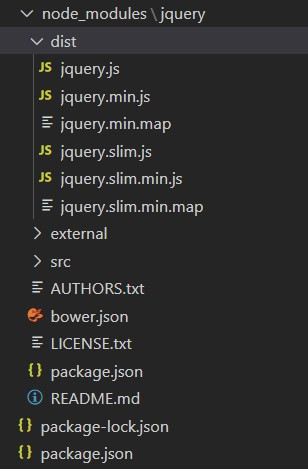
↓ 會產生node_modules資料夾,並且載入最新版本的jquery
假如我們今天想要把程式在另外一台電腦build,我們不需要移動node_modules資料夾內的東西,只需要帶走package.json,用npm install語法可以依package.json安裝js套件。
↓ npm install語法可以依package.json安裝js套件
Webpack是一種開源的前端打包工具,可以幫我們編譯、壓縮並打包,達到js最佳化的效果。
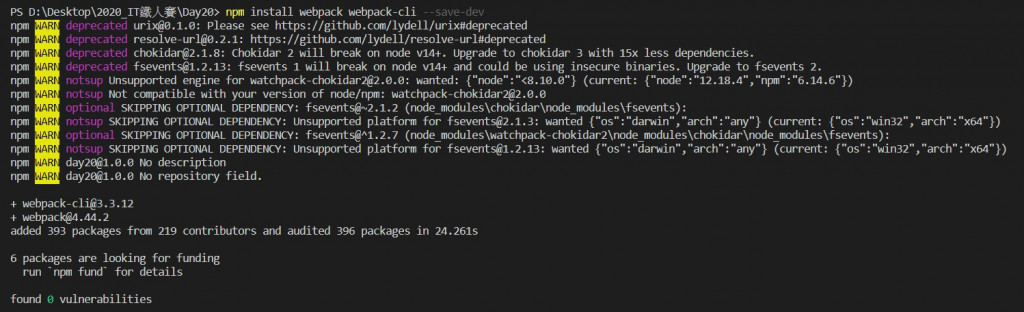
↓ 用npm安裝webpack及webpack-cli
↓ 新增一支test.js作為測試用
console.log('Hello Webpack!');
↓ 新增一支js檔案名為webpack.config.js,用node.js程式指定Webpack要編譯以及輸出的路徑。
const path = require('path'); // 使用path模組
module.exports = {
entry: './test.js', // 進入點
output: {
filename: 'test.bundle.js', // 輸出
path: path.resolve(__dirname, './'),
}
};
昨天我們有提到require()及module.exports的輸出模組方式,為CommonJS的規範,在node.js中可以直接使用。詳見 [7-2] 實現AMD的require.js 與 ES6 Import/Export 大比拚。
↓ 安裝完webpack的package.json
↓ 這時我們在package.json的scripts中加入webpack的操作,取名為build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
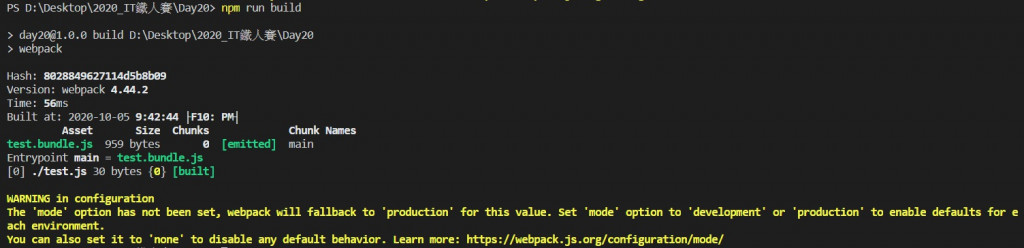
↓ npm run build
↓ 在同個目錄下成功編譯並產生test.bundle.js
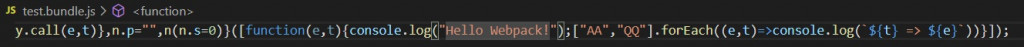
↓ test.bundle.js內容是經過壓縮過後的
↓ 用npm安裝Babel
npm install babel-loader @babel/core @babel/preset-env --save-dev
↓ package.json新增"watch"、"start"
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"watch": "webpack --mode development --watch",
"start": "webpack --mode development",
},
↓ webpack.config.js 新增module,設定要透過Babel轉譯的程式。
const path = require('path');
module.exports = {
entry: './test.js',
output: {
filename: 'test.bundle.js',
path: path.resolve(__dirname, 'src'),
},
module: {
rules: [
{
test: /\.(js)$/, // 編譯副檔名為js的檔案
exclude: /(node_modules)/, // 排除不進行編譯的程式
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}
↓ 修改test.js,寫一些ES6語法。
console.log('Hello Webpack!');
let lunch = "早餐店";
const name = ["Perry", "John", "Dennis", "Tom"];
name.forEach((item, index) => console.log(`${index}: ${item} 吃 ${lunch}`));
↓ 開啟監控模式
npm run watch
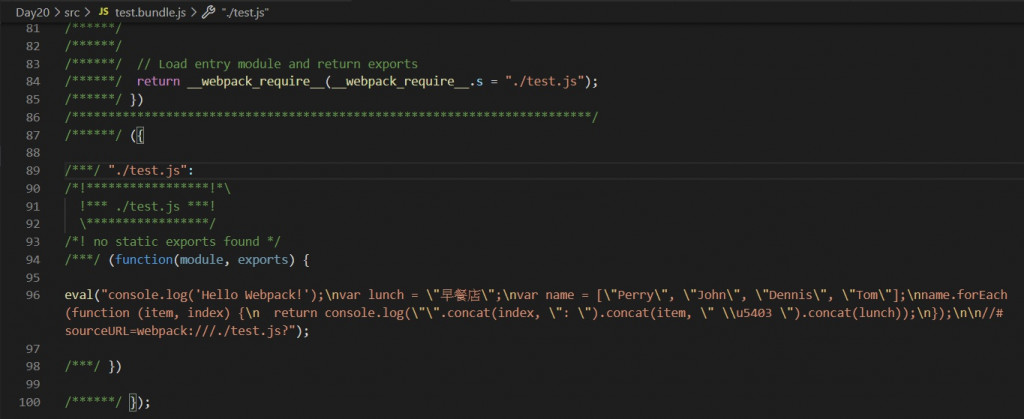
↓ Babel轉譯完成
可以看到let跟const都被改為var,箭頭函式改為function,樣板語法也變成字串重組。有了Babel轉譯後,從今以後可以大力寫ES6囉!
參考資料
[Node.js] 安裝 NVM (Node Version Manager) 來切換 Node.js 版本 for Windows
從零開始: 使用NPM套件
Webpack教學 (四):JavaScript 與 Babel
今天快速地簡介Babel從0開始的操作流程!
有了Babel這麼好用的工具後,以後開發上就不再受到瀏覽器的限制啦!
開心吧!![]()
